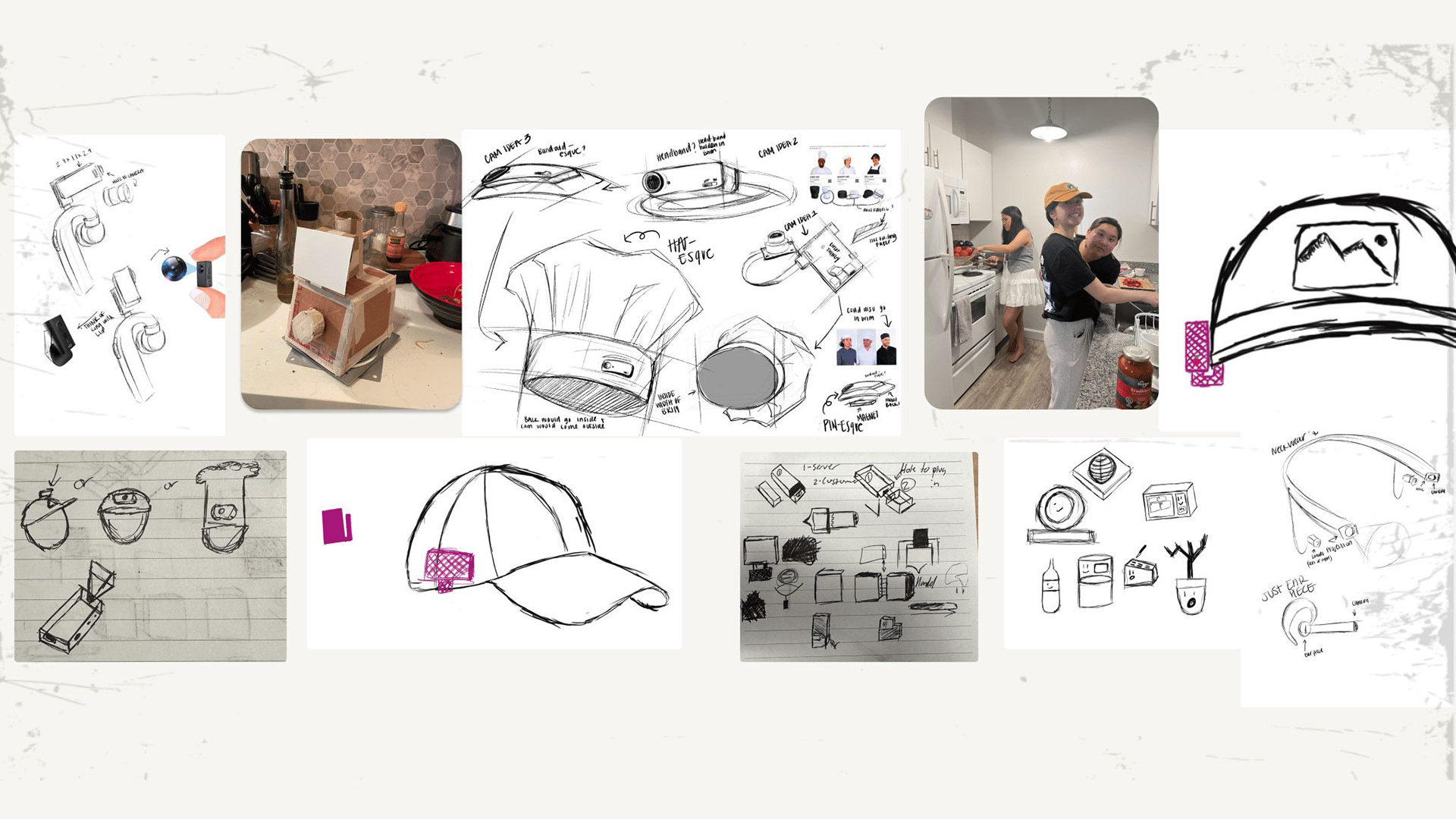
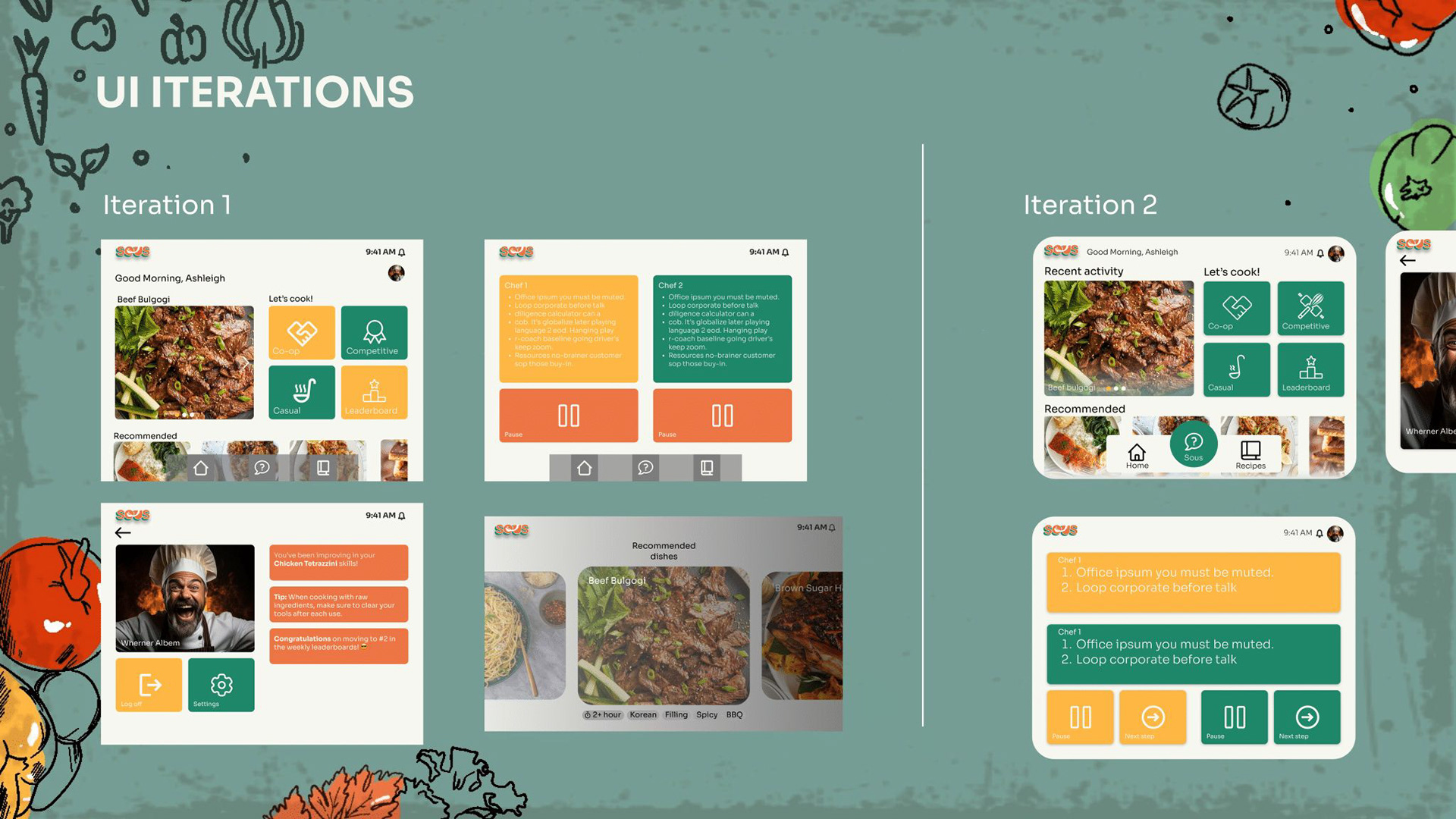
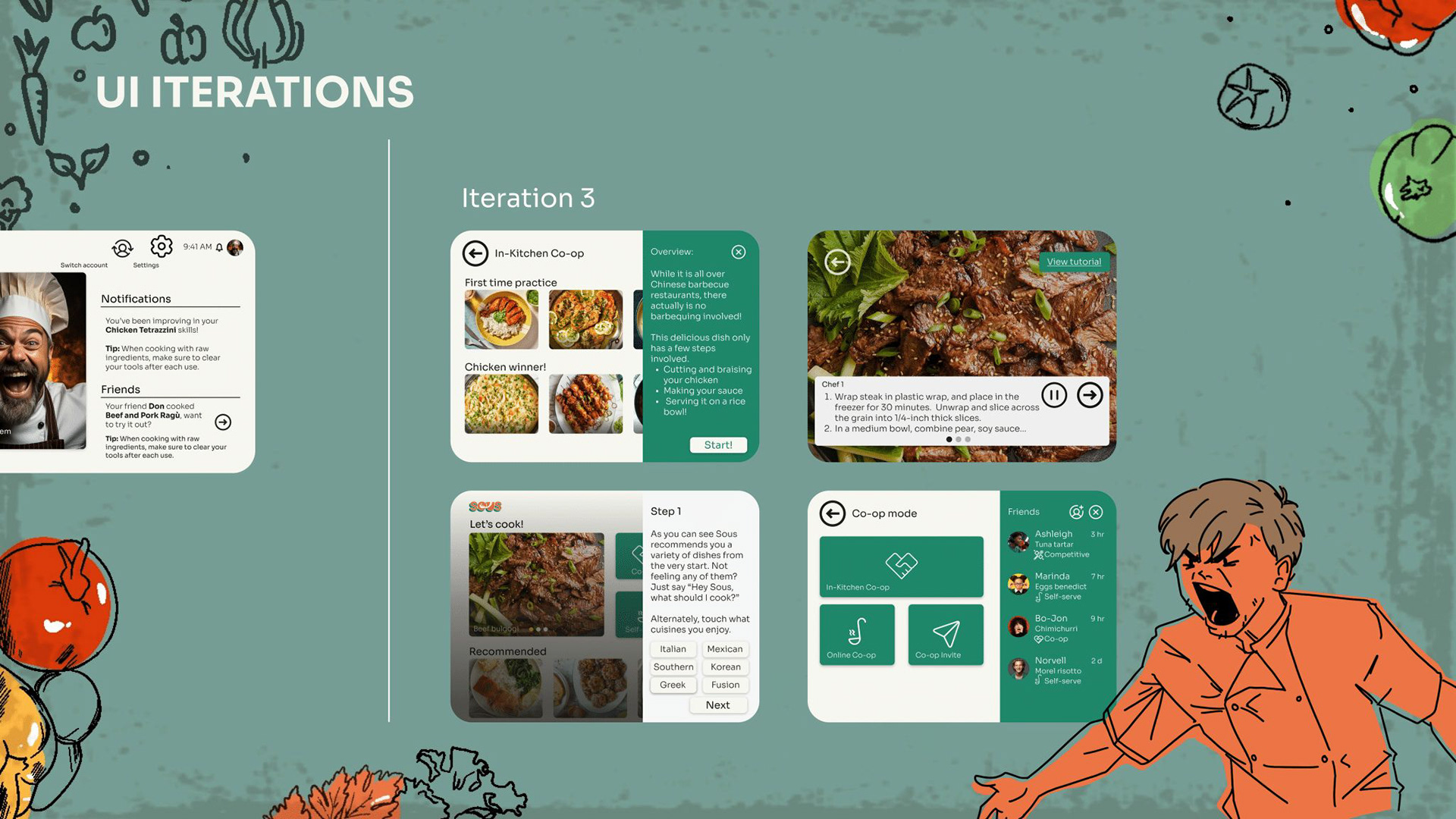
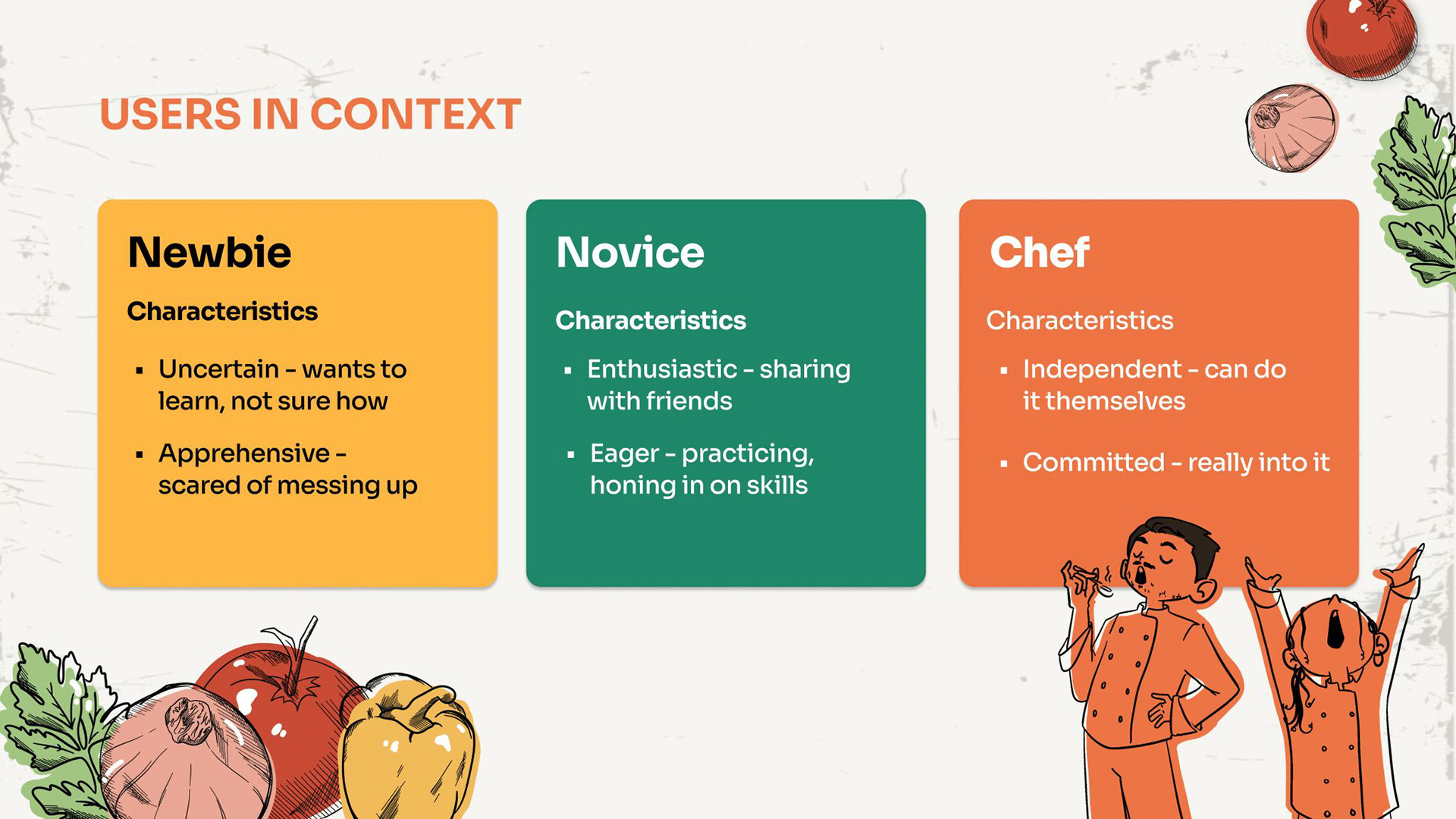
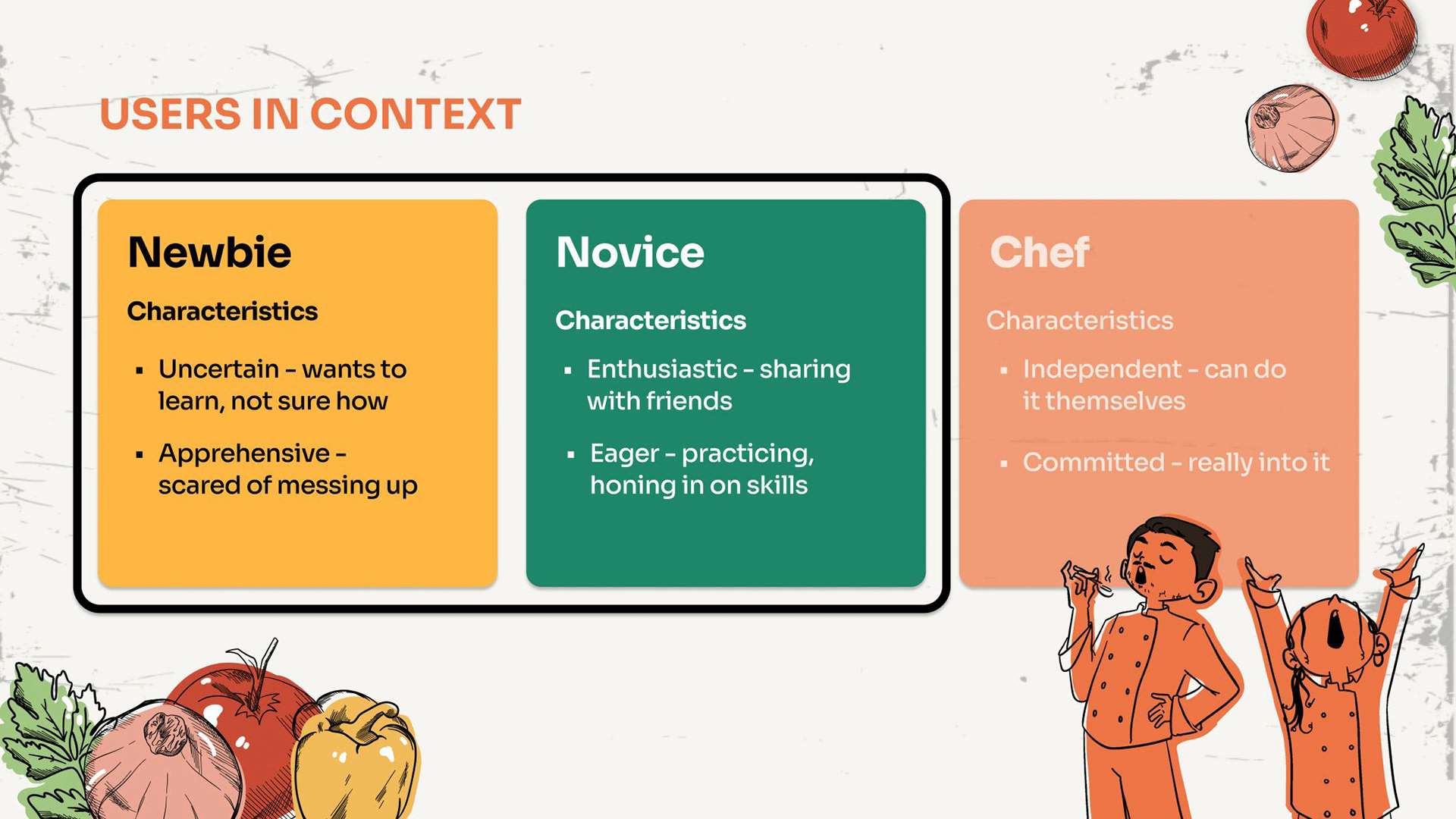
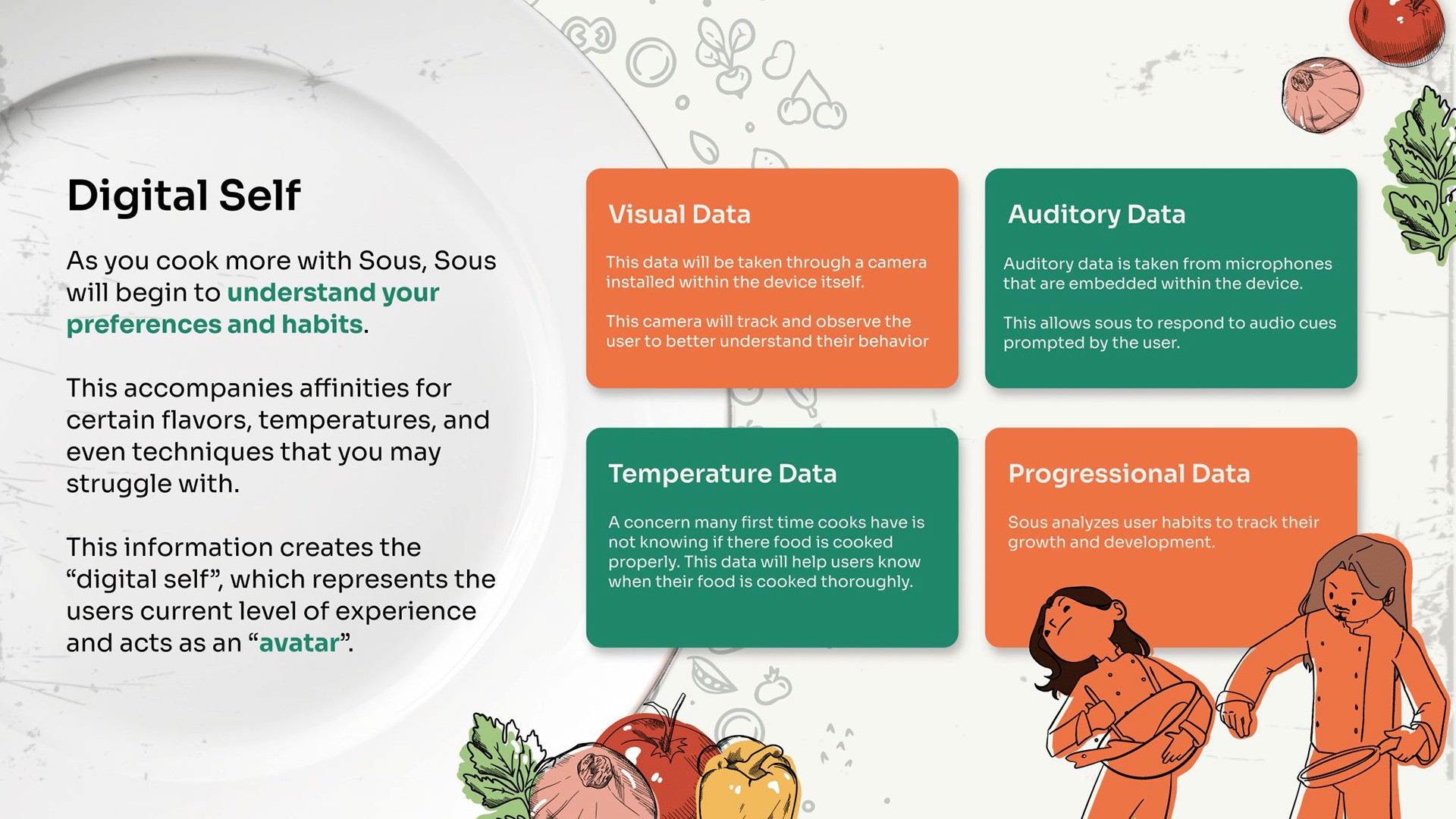
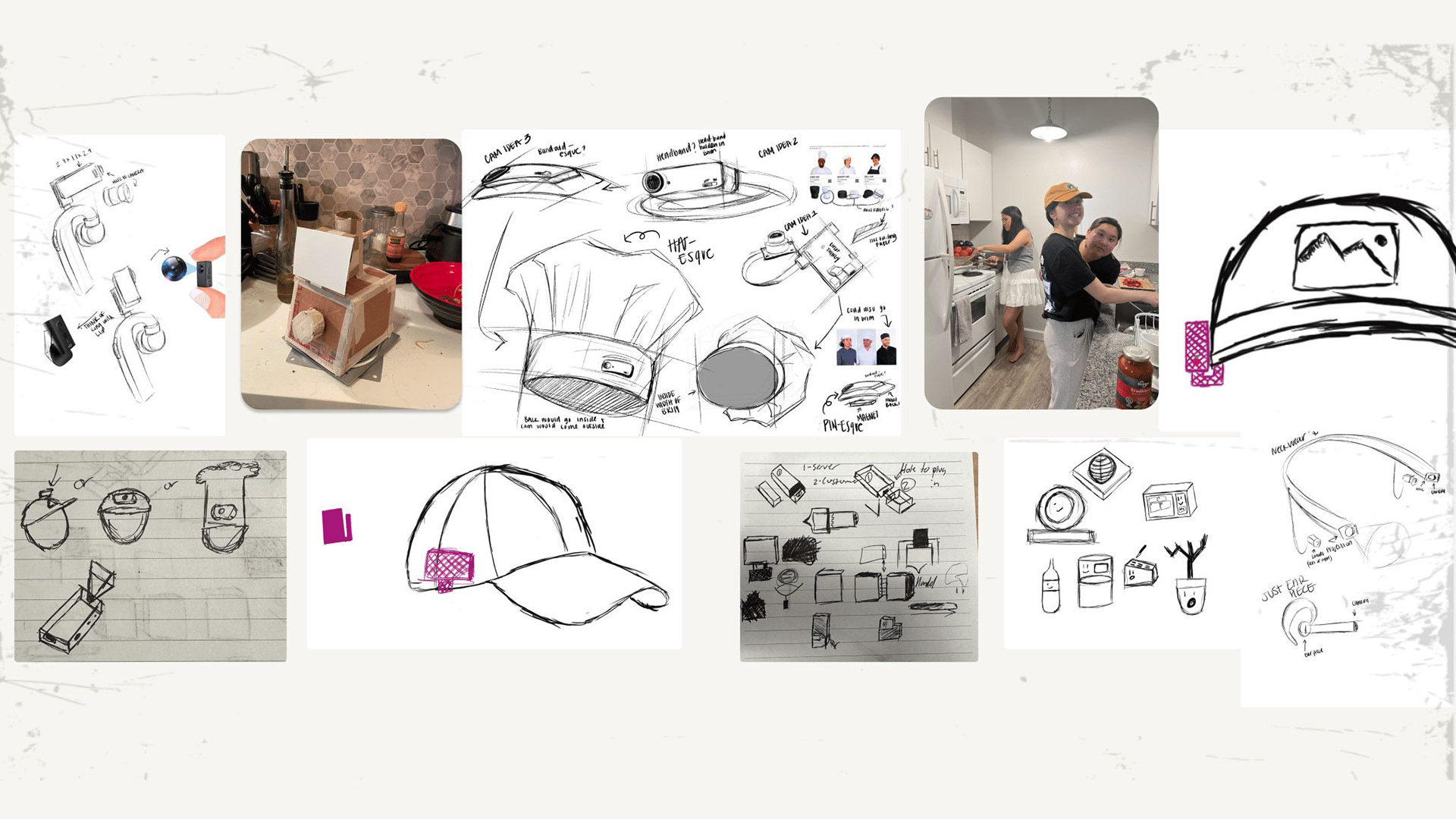
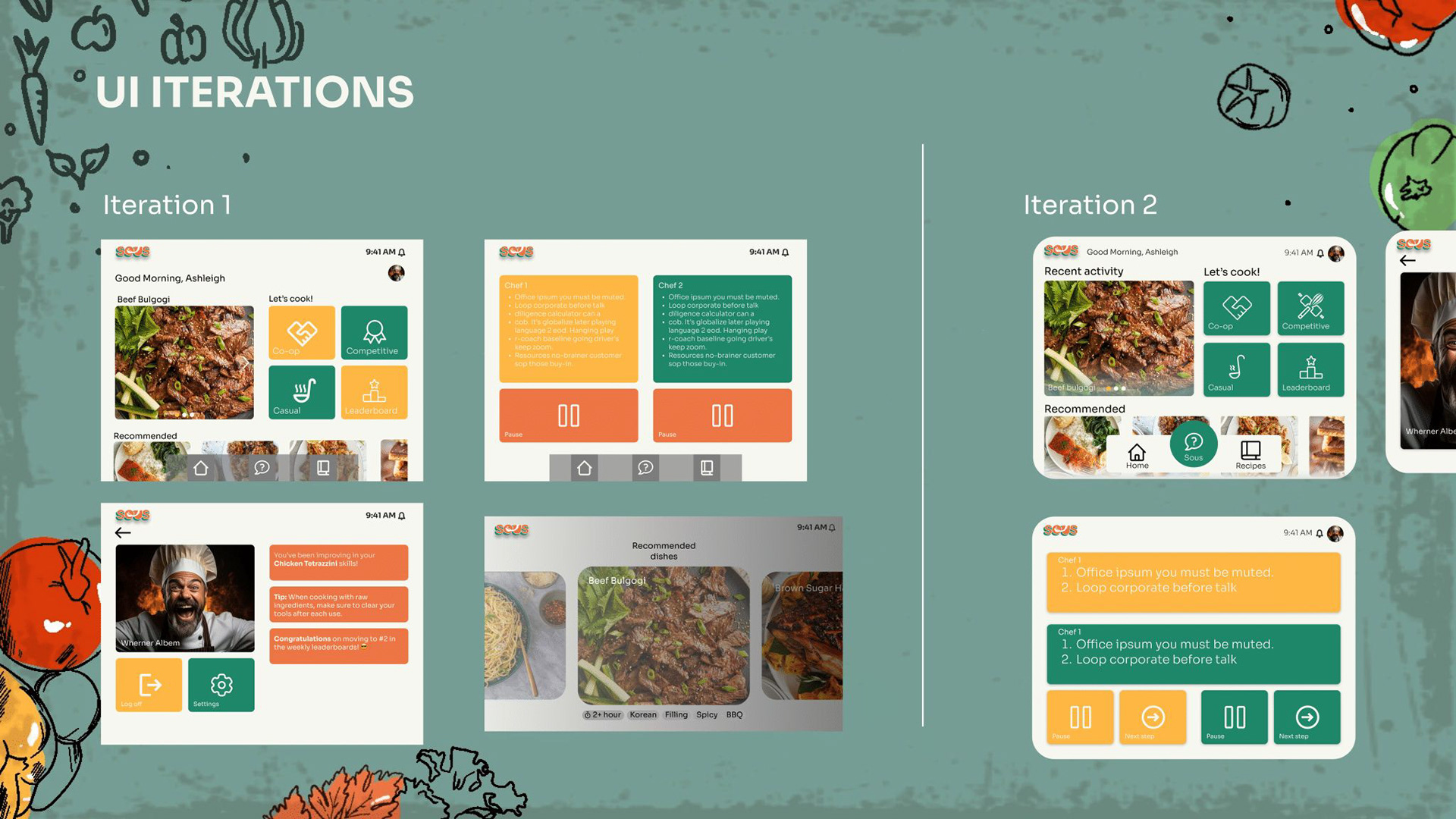
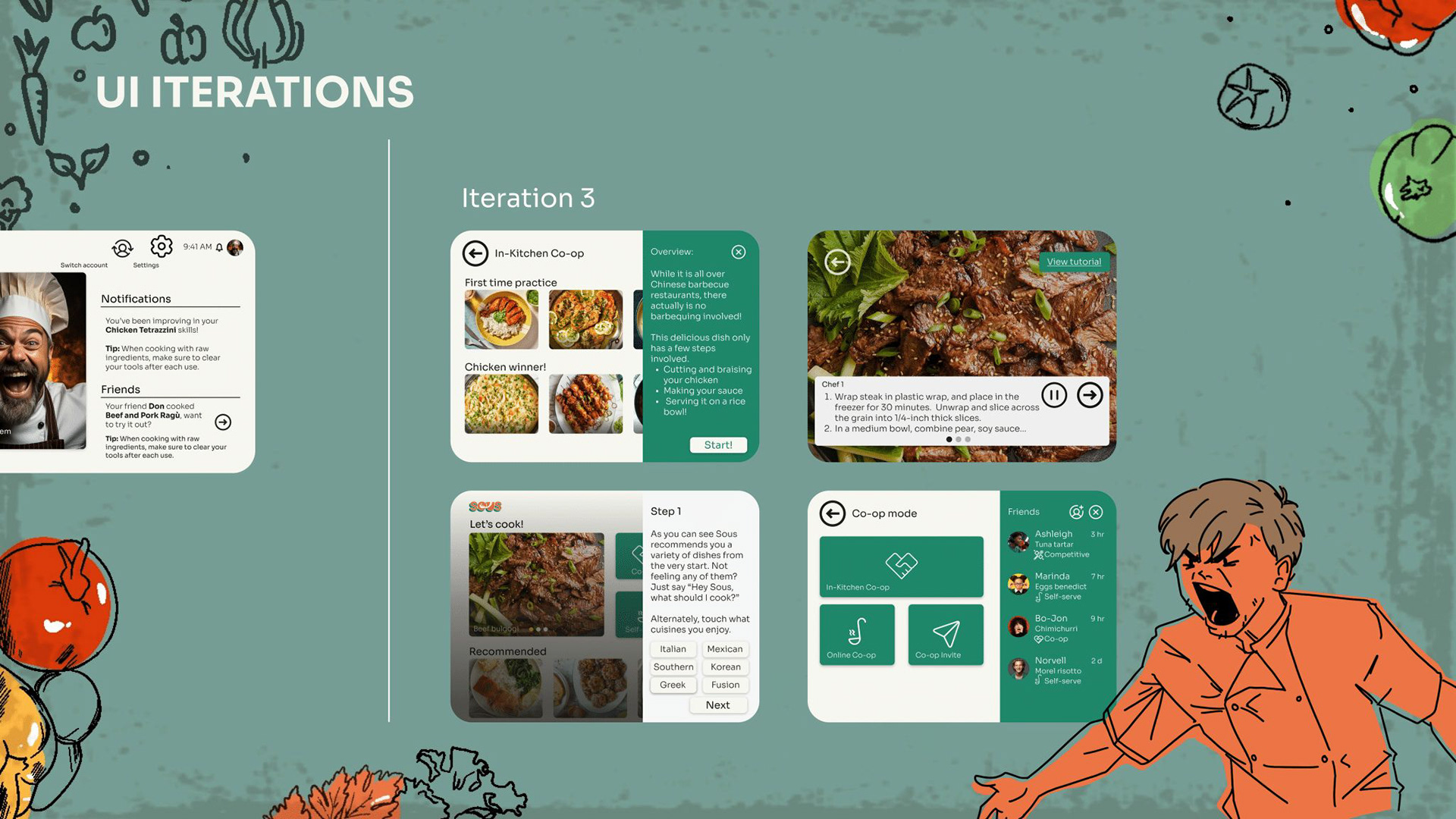
This section contains the Slide deck of our product. here, you will see the problem and the steps we took to solve it. You will also see our iterations and struggles, and how we worked on overcoming them.

































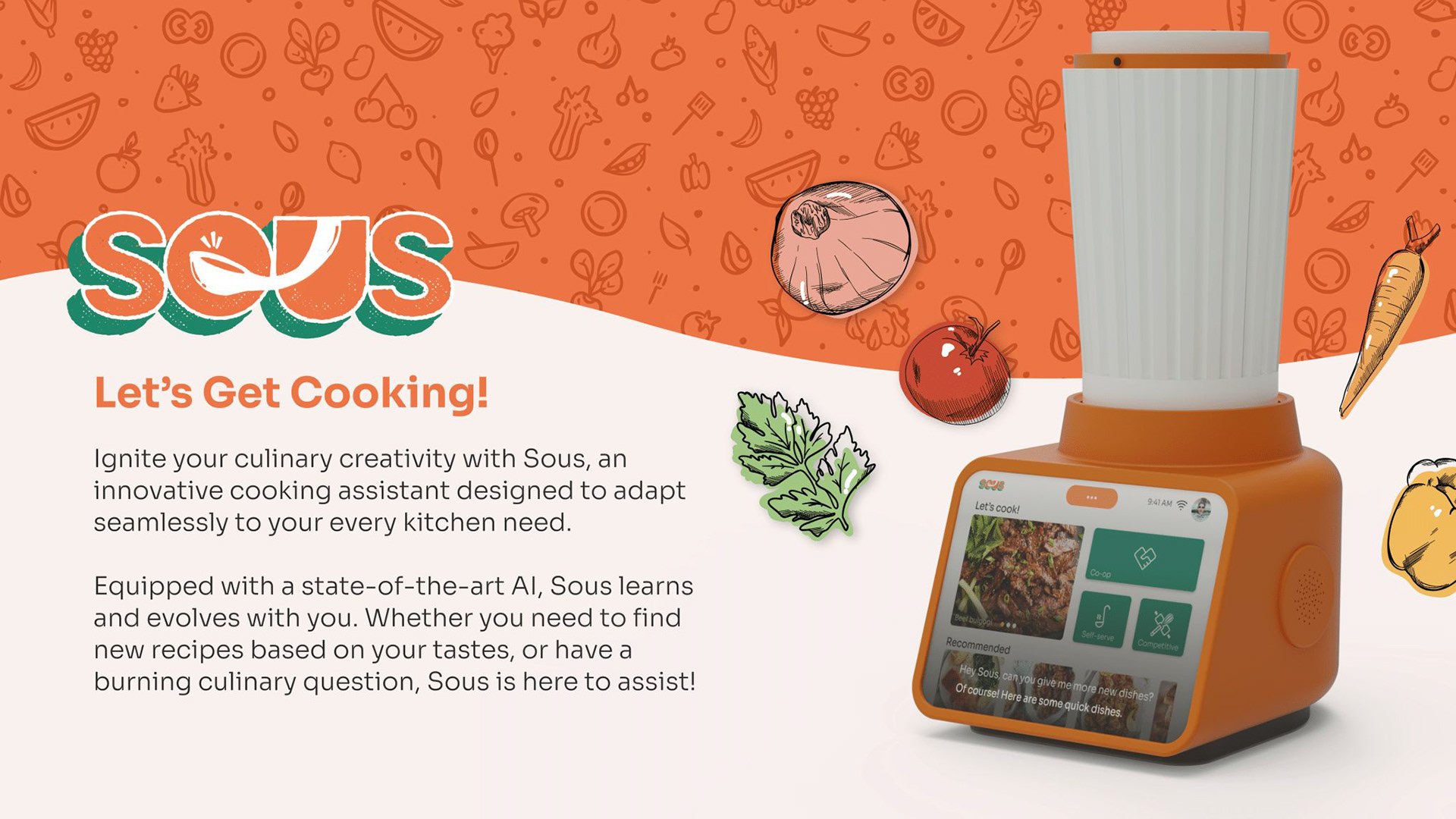
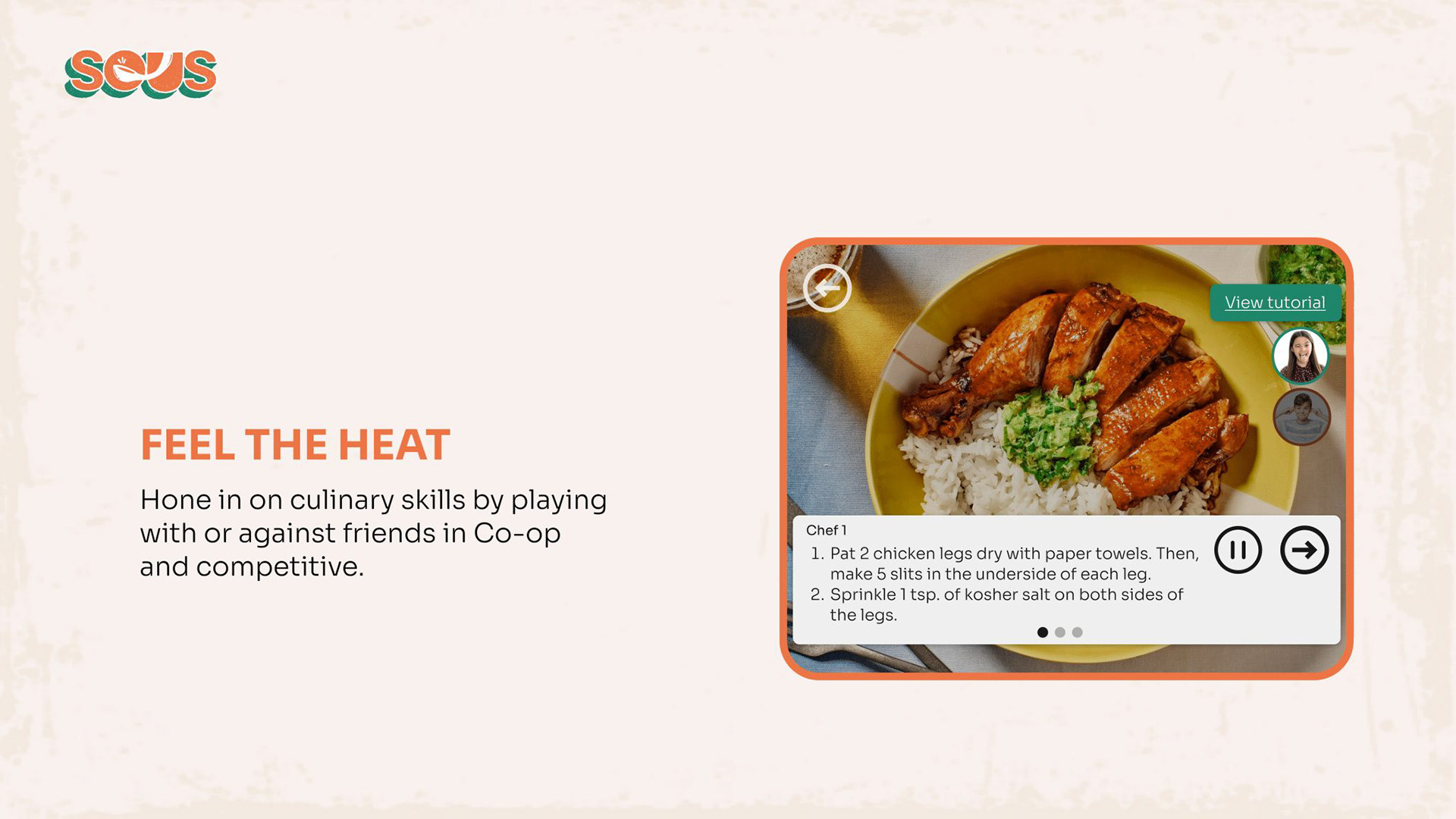
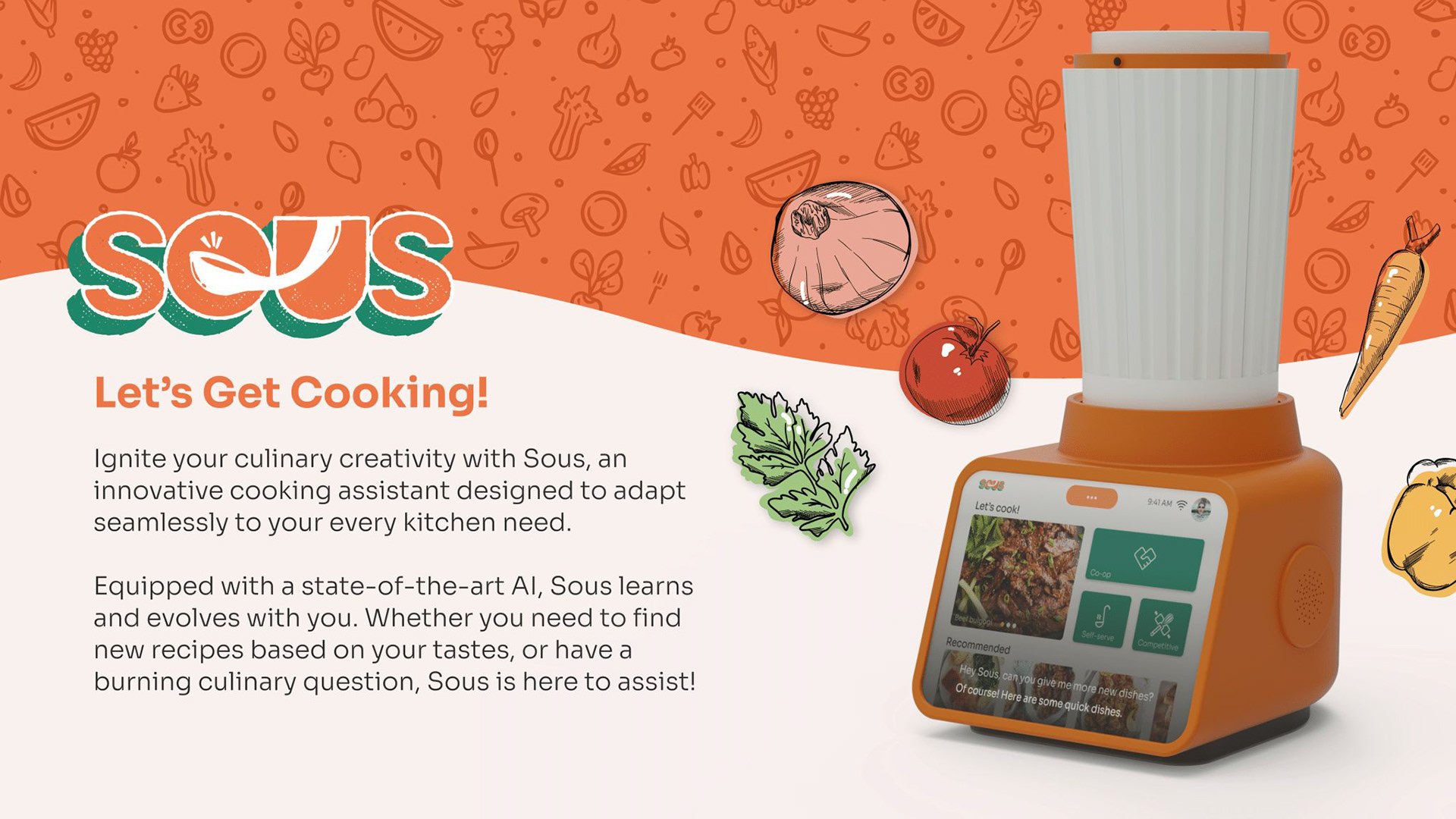
For this project, I was the lead in visual branding! This means I worked on creating the packaging for the product, as creating every visual element for this slide deck. Alongside that, I helped work on solving the problem of depending on unhealthy ways of preparing and consuming food, and how to break away from that. I worked on this project under my project manager, Ellie Fowler. I also worked alongside Spencer Henderson and Nick Kubach. Below, you will see our final product: Sous.